I am pleased to announce the most recent project of mine: Optimizing the performance of my clients’ websites, allowing for an improved loading speed! This further improves page ranking in search engines (i.e. SEO), and of course – and perhaps more importantly – improves the user experience of your visitors.
Now, it’s important to understand that load times are variable as there are a number of factors that can interfere with it even when optimized which includes some of the following:
- Larger load on the website, slowing it down temporarily
- Network connection speeds, and where that connection is being used from (i.e. if you’re using a VPN based in another country, your speeds may be slower than usual)
- Local resources available on your computer or mobile device, including memory, CPU, browser configurations, etc.
As you can see, the numbers I will present below may not always be reproducible, but they resemble an approximate load time at a specific point in time and my testing is being done consistently from the same resource running the Lighthouse performance test in Google Chrome Developer Tools. The important metrics (for now) are the First Contentful Paint, and the Speed Index.
My primary testing was done on my own website (well a copy of it where I could try out different tweaks to fine-tune the performance), so the URL for testing was (but may not be available at the time you read this) https://www.perftest2.d19.ca/ which was a copy of my primary website https://www.d19.ca/.
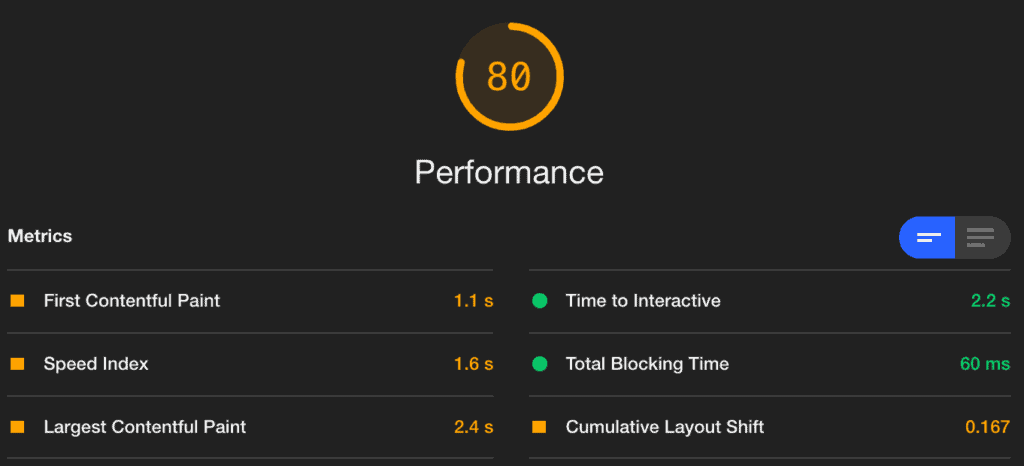
Here are the baseline metrics before any optimizations were made…
BEFORE OPTIMIZATIONS:
First Contentful Paint: 1.1 s
Speed Index: 1.6 s

As you can see, the site already loads really fast, in 1.6 seconds for the viewable area of the site on a desktop device. Google recommends less than 3 seconds, so we’re already well under that number which is great because the lower the better. But, after running hours of tests and fine-tuning what I could, I was able to achieve even better results that I can apply the same logic to all of my clients’ websites.
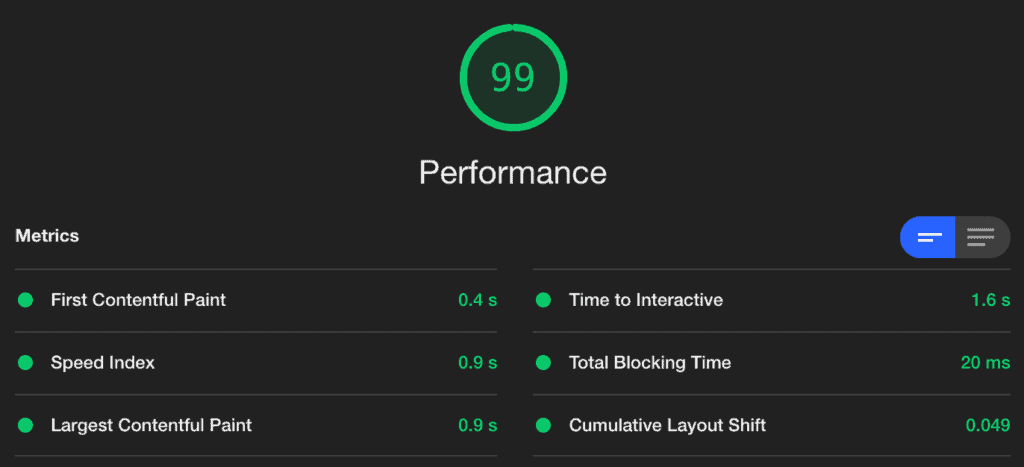
AFTER OPTIMIZATIONS:
First Contentful Paint: 0.4 s
Speed Index: 0.9 s

As you can see, the First Contentful Paint was over 50% faster, and the Speed Index was also improved by half a second! This may not sound like much, but it’s actually a noticeable metric (especially for mobile users as the data to download is also reduced as one factor to make that performance increase happen). The “grade” Google gives is also up 19% too, to a near-perfect score!
For some client websites, they were already well optimized (like my own) or didn’t have a lot of content to paint in the first place, and so you may not notice as much of a difference in yours as it depends on a lot of different factors (i.e. not every single website I host is going to suddenly be twice as fast). I will be emailing (almost) every site owner with the improvements as I make them over the next little while for each client site. If you don’t hear from me by the end of November, it’s simply because the change in load time didn’t make much difference for your website due to the way it was already created, but if your site is in this boat then it’s still benefiting nicely from the new caching functionality.
If you are reading this but haven’t hired me yet to manage your website and host it, you won’t regret contacting me today to learn more!